Appearance
HTML Validator
Validate HTML Before Submitting
The World Wide Web Consortium (W3C) is a group that help update and standardize web content and providers
They include a service where you can upload a web file (.html) and get fast feedback on any possible problems
What is being checked?
The service provided by W3C checks syntax of your files. It uses a list of rules for standard HTML files, and checks you file looking for elements that do not follow the rules
It will show problems like a missing </h1> -or- an incorrect use of parameters inside an html element. It reports wether each HTML element is used correctly or not
It will not help you figure out if you have a bad image name or link address
It also does not know what you are trying to show in your pages
For each assignment, you are encouraged to use this service to help identify problems. You can use it as often as you like while completing your assignments
For Assignment 1, you are required to use it on your index.html file
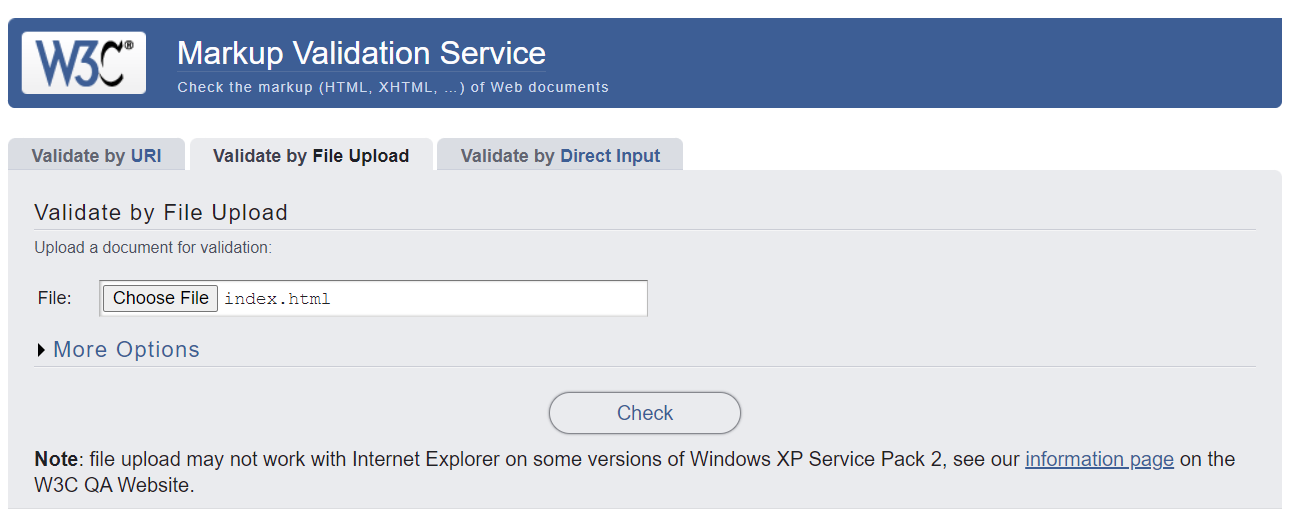
Open the W3C Markup Validation Service
- In a new tab open https://validator.w3.org/
- Click on the Validate by File Upload tab
Upload a File
- Click on the Choose File button
- Select your index.html file

Click the Open button
Back on the Validator page, click the Check button

If you have no issues listed, then you page does not have any syntax errors
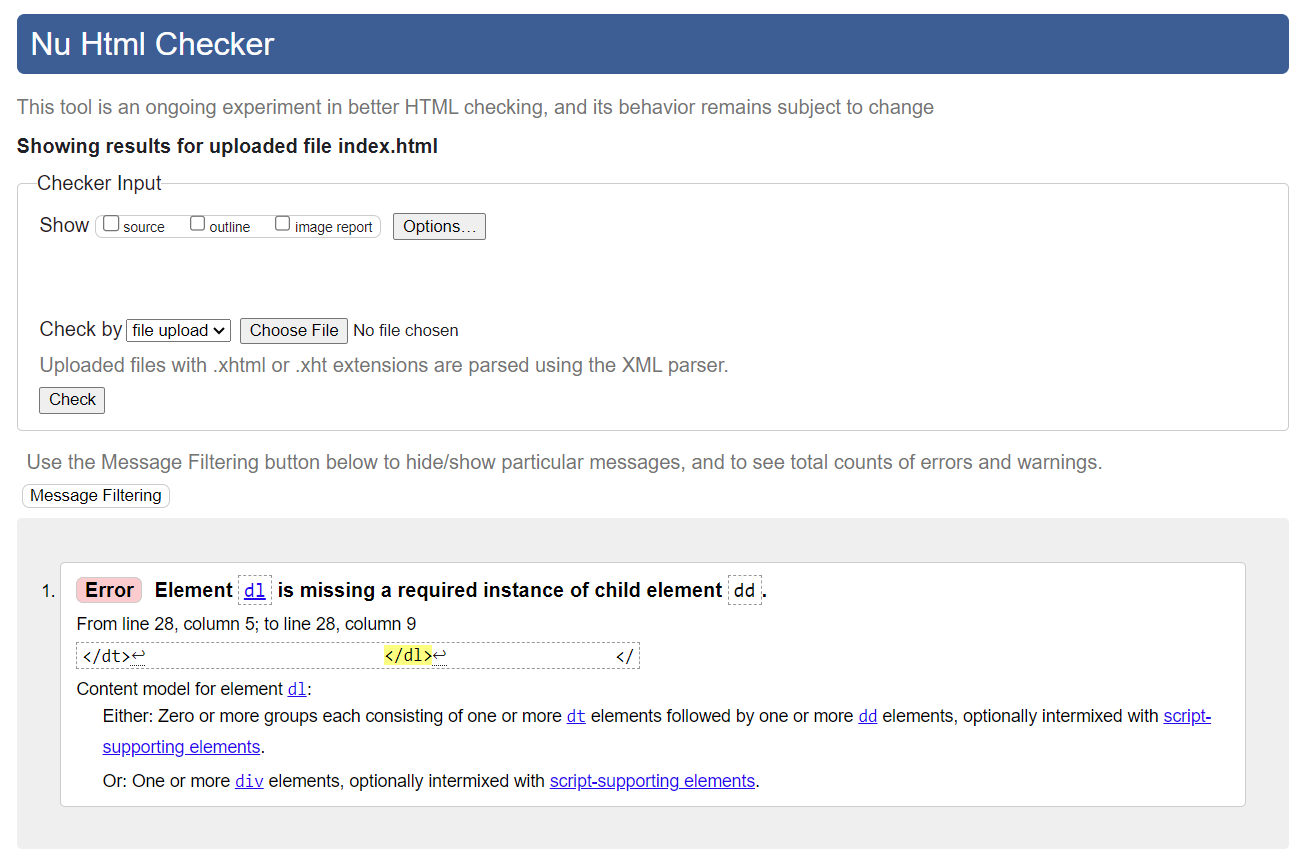
If there are issues, review the report:
- Made the appropriate changes to your files
- View with Live Server
- Upload to the validator again
Include the Validator Report in your project
- Capture a screen shot of the Validator results page showing no issues
- Save the screenshot in your Assignment 1 folder with the index.html file
- Zip the folder, test, and submit to Canvas